最近服务器是越来越贵了。而且现在国内阿里云oss、腾讯云对象储存等的开始支持将静态网站部署在上面,而且访问速度还可以,加上最近本博主又开始在折腾Hexo了,Hexo的好处是可以生成静态文件,这样就可以多个地方同时在线,比如Github、Coding、OSS等,目前本站已经部署在前面说的那个地方,今天顺便把阿里云的OSS也上了吧。
想部署在OSS上,还得满足如下几个条件(有点废话):
本地已经安装好了hexo(即可以通过http://localhost:4000可以访问)
拥有阿里云账号(部署静态网站需要实名认证)和备案的域名
- 在您的hexo项目目录下执行:
在您的hexo项目目录下执行:
npm install hexo-deployer-ali-oss --save
- 在Hexo项目配置文件
_config.yml中添加如下部署配置:
deploy:
type: ali-oss
region: <您的oss 区域代码>
accessKeyId: <您的oss accessKeyId>
accessKeySecret: <您的oss accessKeySecret>
bucket: <您的bucket name>
remotePath: <您要部署的目录> 如果是根目录可以不填
小说明:type:不用改region:OSS所在区域,按实际修改成如:oss-cn-hangzhou的格式accessKeyId 和 accessKeySecret:这个登录阿里云后,点击右边的头像下 AccessKey管理,就可以找到bucket:Bucket 名称
- 改好之后记得保存,保存好之后再执行
hexo d,一般没问题的话就可以将Hexo生成的静态文件上传到OSS中了,刷新一下你的小域名就可以看到最新动态了。
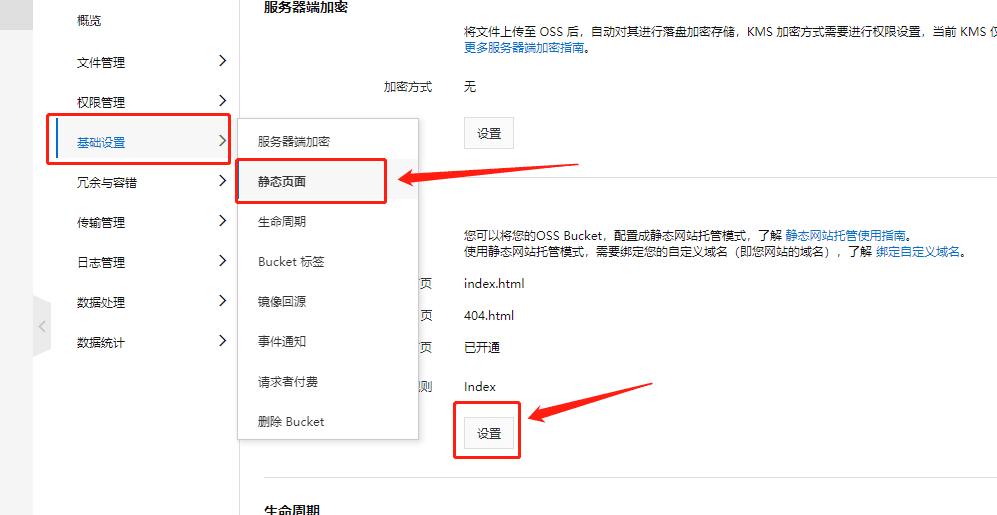
另外在创建阿里云OSS存储桶(Bucket)时,应将存储权限设置为公共读。如果碰到网站菜单点击没反应,比如点击归档、友链等,但在本地测试又是好的,一般都是OSS基础设置中的子目录首页功能没有开始,具体开通如下图: